Colorfle
Play Unlimited Color Mixing Puzzle Game
Features
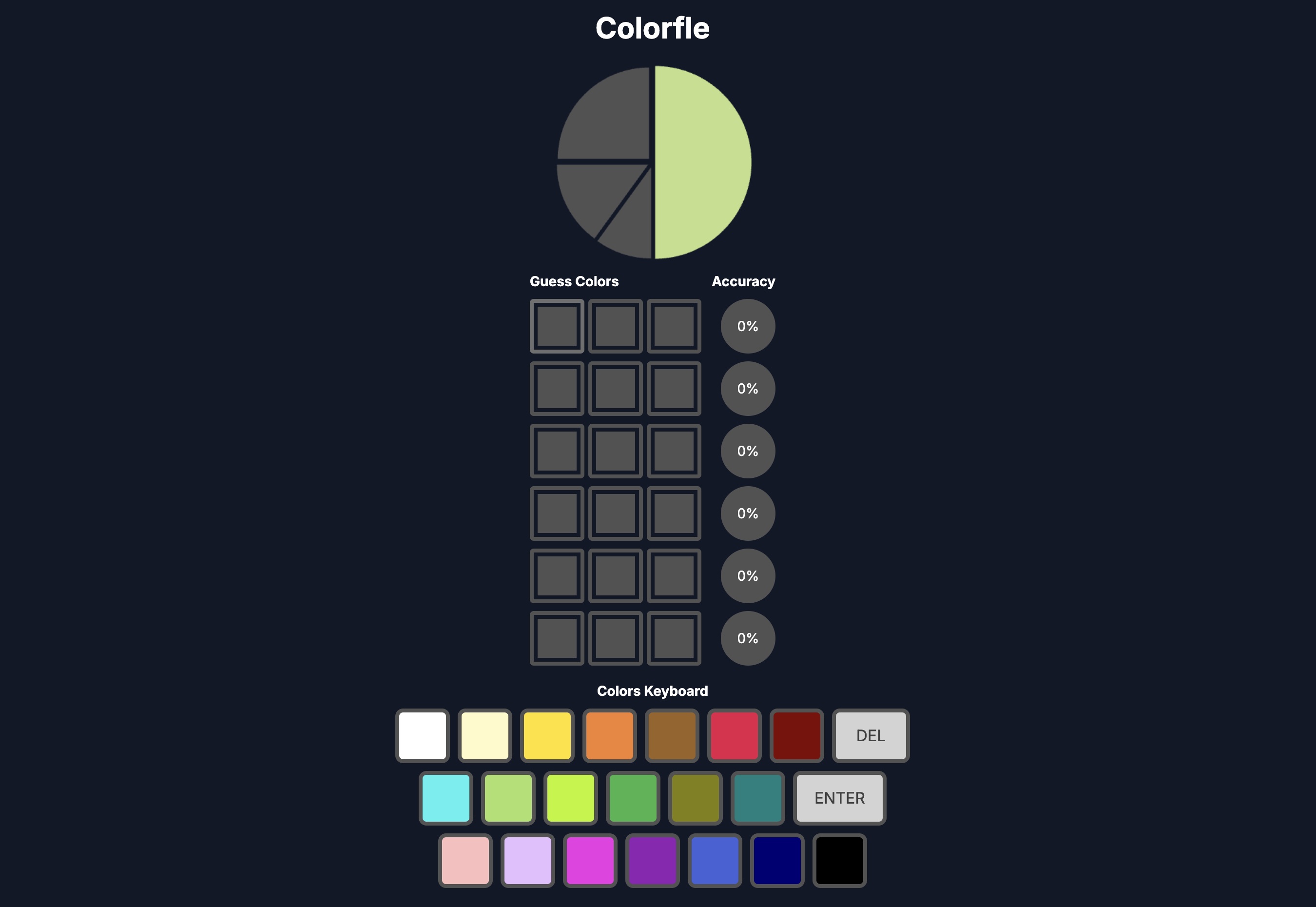
Look at the circular display above - the right side shows your target color, while the left side reveals your current mix. The size of each sector represents the proportion of each color in the blend.
Simply select colors from the keyboard below to fill in the input boxes. The box with the breathing effect indicates your current input position. Once you've completed a row, hit ENTER to see how close you are.
The feedback is straightforward:
- Green border: Perfect match - right color in the right position
- Yellow border: Color is present but in the wrong position
- No highlight: Color isn't part of the target mix
You have 6 attempts to crack the code. Each time you refresh the game, you'll get a new target color to challenge yourself. Ready to test your color mixing skills?
Comments


As a developer who constantly works with code and design, I'm always on the lookout for tools that can enhance my color perception skills. Colorfle is exactly that kind of captivating color puzzle game — it not only helps you improve your understanding of colors but makes the learning process genuinely enjoyable. The core mechanism is brilliantly simple: recreate a target color by adjusting the proportions of three base colors. This process reminds me of fine-tuning CSS colors, but Colorfle transforms it into an engaging challenge. The feedback system after each guess is intuitive, allowing you to gradually approach the correct answer, much like debugging code. I particularly recommend playing Colorfle in these scenarios: - During short breaks between development meetings to refresh your mind - As a warm-up activity when designers and developers discuss color schemes - As inspiration when selecting colors for your projects - As a practical tool for understanding the RGB color model in programming education What impresses me most is that you don't need professional color knowledge to get started, yet as you progress, you'll gradually develop a keener intuition for colors. It's an excellent training tool for anyone working with visual elements, whether you're a developer, designer, or just someone interested in colors.

Premium Products
Sponsors
BuyStepCapture
Turn clicks into SOPs in seconds. One click. Zero setup. Try StepCapture..
Domain Rank App
Domain rank app is a directory of software & SaaS products. Submit your product to increase your domain rank.
IndexMachine
Stuck in "Crawled: currently not indexed"? Get your app indexed superfast by Google, Bing & LLMs
Awards
View allAwards
View allMakers

Makers

Comments


As a developer who constantly works with code and design, I'm always on the lookout for tools that can enhance my color perception skills. Colorfle is exactly that kind of captivating color puzzle game — it not only helps you improve your understanding of colors but makes the learning process genuinely enjoyable. The core mechanism is brilliantly simple: recreate a target color by adjusting the proportions of three base colors. This process reminds me of fine-tuning CSS colors, but Colorfle transforms it into an engaging challenge. The feedback system after each guess is intuitive, allowing you to gradually approach the correct answer, much like debugging code. I particularly recommend playing Colorfle in these scenarios: - During short breaks between development meetings to refresh your mind - As a warm-up activity when designers and developers discuss color schemes - As inspiration when selecting colors for your projects - As a practical tool for understanding the RGB color model in programming education What impresses me most is that you don't need professional color knowledge to get started, yet as you progress, you'll gradually develop a keener intuition for colors. It's an excellent training tool for anyone working with visual elements, whether you're a developer, designer, or just someone interested in colors.

Premium Products
New to Fazier?
Find your next favorite product or submit your own. Made by @FalakDigital.
Copyright ©2025. All Rights Reserved